[ad_1]
Эта статья впервые появилась в номере 224 журнала .net — самого продаваемого в мире журнала для веб-дизайнеров и разработчиков.
В нынешних экономических условиях фирмы по всему миру стремятся максимизировать окупаемость инвестиций за счет урезанных маркетинговых бюджетов. Неудивительно, что информационные бюллетени по электронной почте стали новым излюбленным оружием маркетологов, поскольку базы данных с информацией о клиентах переполнены, а возможность ориентироваться на людей, искренне заинтересованных в том, что они продают, неудивительна.
Но даже при неизменно высоком спросе многие дизайнеры не решаются предлагать своим клиентам информационные бюллетени. Отталкиваясь от отсутствия поддержки веб-стандартов в почтовых клиентах, многие чувствуют себя ограниченными в своих творческих возможностях.
Я хочу положить эту теорию в постель. Проектирование в этом формате может быть очень увлекательным, а технические ограничения работы с электронными письмами могут быть скрытым благословением, потому что они возвращают нас к размышлениям об основных принципах дизайна.
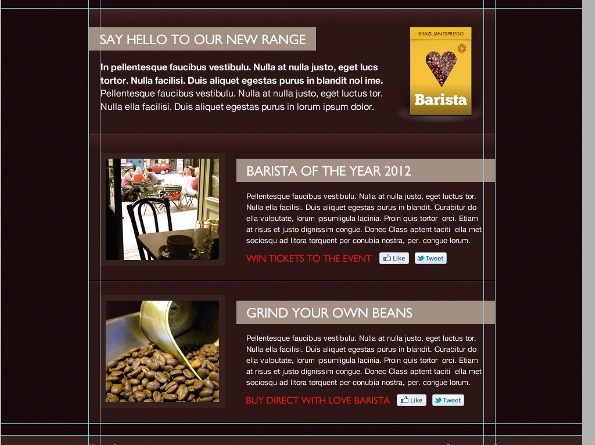
В этом уроке мы будем использовать Fireworks для разработки электронной рассылки для Love Barista, социального проекта для любителей кофе. Сосредоточив внимание на гладком, масштабируемом макете и учитывая вес, придаваемый основным элементам дизайна, вы создадите электронное письмо, которое будет выделяться из любого почтового ящика. В конце руководства вы будете готовы к сборке, и, поскольку наш макет идеально подходит для шаблона Campaign Monitor, я дам вам несколько советов, которые помогут вам начать работу.
1. Каркас
Откройте файл Каркас.png что я принял предварительное решение, чтобы помочь нам начать. На панели свойств установите цвет холста #210000 и нарисуйте прямоугольник. 1000 пикселей широкий и 365 пикселей высокая. Придайте ему цвет #300000 и поместите его вверху страницы.

С использованием Ручка инструментом нарисуйте две линии, каждая 1 пиксель толстый и 1000 пикселей широкий. Сложите их друг на друга и поместите на первую горизонтальную направляющую. Установите цвет верхней линии на #000000 и сделать нижнюю строку #FFFFFF с 10% непрозрачность. Сгруппируйте штрихи вместе.

3. Логотип
Верхний левый угол, как правило, является первой частью электронного письма, которую увидит получатель, поэтому давайте зарезервируем эту область для брендинга. Откройте файл логотипа ЛюбовьБариста.pngпоместите его 22px сверху и слева выровняйте его по 150 пикселей вертикальная направляющая.

4. Дата брелок
В правом верхнем углу нарисуйте прямоугольник с коротким линейным градиентом. Сделайте начальный цвет #BF0202 и конечный цвет #F70000. Внутри брелока нарисуйте текстовое поле и введите дату заглавными буквами. Выбирать Джилл Санс белого цвета в размер 19 пикселей. Обратитесь к совету эксперта за помощью в выборе шрифтов.

Нарисуйте текстовое поле прямо под брелком для даты и заглавными буквами введите свои социальные сети и другие внешние ссылки. Установите размер шрифта на 16 пикселейцвет до #451А1Аи разрешить 17 пикселей прокладка между каждым. Добавлять 10 пикселей высокие делители с помощью Ручка инструмент и установите цвет обводки на #451А1А.

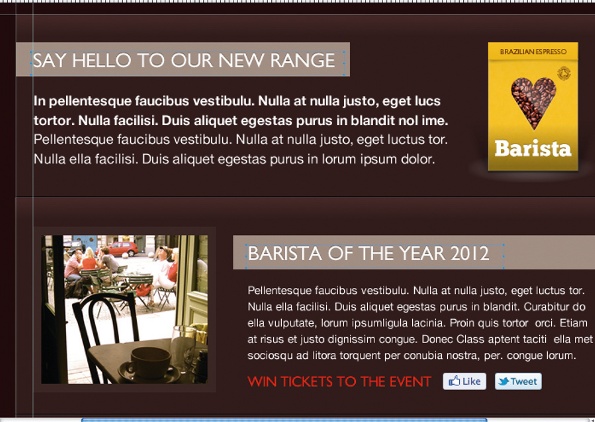
6. Функциональный баннер
Все информационные бюллетени нуждаются в ведущей функции. Пространство над 365 пикселей горизонтальная направляющая может использоваться для клиентов, чтобы добавить основную фотографию или творческое продвижение. Открытым ПромоБаннер.png и расположите его в центре на 365 пикселей руководство. Вспомогательный текст будет находиться ниже.

7. Информация о функциях
От 385 пикселей нарисуйте горизонтальную направляющую и в центре прямоугольник 700x215px. Добавьте короткий линейный градиент с начальным цветом №452929 и конечный цвет #301C1C. Нарисуйте еще один прямоугольник для поля заголовка 40 пикселей высотой и любой шириной. Положи это 33px с вершины 385 пикселей руководство.

8. Добавьте контент
Нарисуйте текстовое поле напротив 20 пикселей направляющая отступов в прямоугольнике заголовка. Добавьте свой заголовок в 24px белые кепки. Нарисуйте еще одно текстовое поле, 500 пикселей широкий и поместите его 20 пикселей ниже заголовка. Добавьте несколько строк «lorum ipsum» и сделайте текст белым, 16 пикселейс высотой строки 140%.

9. Подробнее
Повторите сгруппированные штрихи из шага 2 с изменением ширины на 700 пикселей. Поместите его на дно Информация о функциях коробка. Пустое место в блоке можно использовать для дополнительных изображений, относящихся к основной статье. Открытым Упаковщик.png и выровняйте его по правому краю 20 пикселей руководство по прокладке.

10. Новостные статьи
Дублируйте прямоугольник из шага 7. Расположите его прямо под Информация о функциях поле и измените высоту на 499 пикселей. Нарисуйте прямоугольник 215x194pxустановите цвет на #3A2625выровняйте его по 20 пикселей направляющую отступов и переместите ее 33px от Информация о функциях коробка.

11. Маска изображения
Рисуем белый прямоугольник 195x174px и отцентрируйте его внутри прямоугольника из шага 10. Откройте Статья01.jpg и поместите его под белым прямоугольником как на панели слоев, так и на холсте. Выберите оба элемента и создайте маску, перейдя в Изменить>Маска>Группировать как маску.

12. Копия статьи
Дублируйте поле заголовка из шагов 7/8. Установите ширину на 445 пикселей и выровняйте его по верхней части изображения статьи и напротив 850 пикселей вертикальная направляющая. Создайте новое текстовое поле под заголовком, 410 пикселей широкий, с белым текстом размером 13px. Добавьте пять строк «lorum ipsum».

13. Призыв к действию
Нарисуйте текстовое поле под текстом статьи и введите короткий призыв к действию заглавными буквами. Измените цвет текста на #F70000 и установите размер 17 пикселей. Открытым fblike.png а также твит.png добавить значки социальных сетей. Выровняйте их рядом с призывом к действию с помощью 10 пикселей прокладка между ними.

14. Добавьте еще одну статью
Создайте разделитель статей, скопировав сгруппированные штрихи из шага 9 и переместив их 25 пикселей ниже рамки изображения. Теперь продублируйте девять самых последних элементов на панели слоев и расположите их на холсте. 25 пикселей ниже разделителя штрихов.

15. Новый контент
Снимите маску с нового изображения статьи, чтобы открыть белый прямоугольник. Удалите изображение и откройте Статья02.png. Повторите процесс маскирования с шага 11 и измените заголовок и призыв к действию. Макет здесь показывает две реализованные статьи, но вы можете изменить это по своему усмотрению.

Нарисуйте прямоугольник 100x57px и установите цвет на #3A2625. Дублируйте логотип из шага 3 и уменьшите размер до 73x17px. Выровняйте логотип по левому краю 150 пикселей вертикальная направляющая и позволяет 15 пикселей отступы от верхней части нижнего колонтитула.

17. Важные ссылки
Информационные бюллетени могут быть длинными, поэтому хорошей практикой является повторное введение важных ссылок в нижний колонтитул. Нарисуйте текстовое поле рядом с логотипом, чтобы включить ссылки на социальные сети. Установите цвет на #9F8C83 и размер до 13 пикселей. Добавьте любые ссылки, а затем продублируйте их, выровняйте по правому краю и повторите ввод для вашего Отписаться кнопка.

18. Текстовая тень
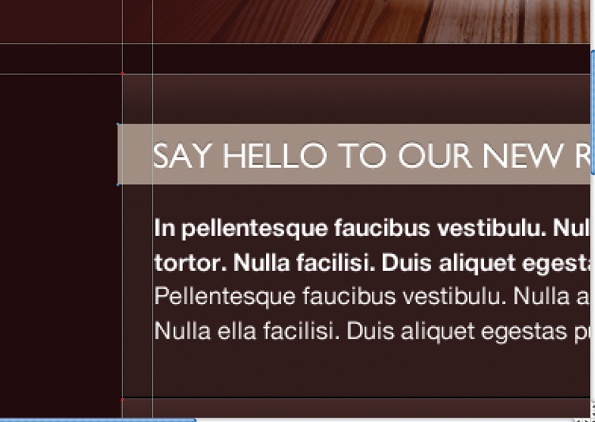
Тень текста CSS3 поддерживается во многих почтовых клиентах, так что давайте включим ее. Выберите все основные заголовки и в фильтрах панели свойств выберите Тень и свечение>Теньприменяя эти атрибуты: Расстояние=1, Непрозрачность=35%, Цвет=#000000, Размытие=0, Угол=90 градусов.

19. Последние штрихи
Добавьте перспективу в информационный бюллетень, сместив поля заголовка. Для заголовка основного объекта сдвиньте граничную рамку влево на 3 пикселя а для заголовков статей сдвиньте границы вправо 3 пикселя. Дизайн готов и готов к постройке!

Откройте для себя 10 лучших онлайн-инструментов для обучения веб-дизайну на нашем дочернем сайте Creative Bloq.
[ad_2]
